This guide was based on Codemantra guidelines: the University of Kent is very grateful to Codemantra for their permission to recreate these guidelines.
What is alt text?
'Alt text' is a contraction of 'alternative text'.
It's a written description of an image, which makes sense of that image when it can't be viewed for some reason. Well-written alt text is important to accessibility.
Imagine that you are a student. Your friend calls in a rush on the way to class. He hasn't done the reading and doesn't have access to the book/PowerPoint/other content that was assigned. The professor will certainly be checking to see if everyone understood the material. He asks you to read it to him, and you oblige. As you are reading the content over the phone, you get to an image.
What do you say in place of that image?
Providing appropriate information to that hypothetical friend is what writing alternate descriptions for visual information is all about. It requires thinking about the visual element's purpose, not its appearance.
Does the image even need alt text?
Only provide alt descriptions where removing the image would remove key information not provided elsewhere.
Text descriptions can be short and succinct or can be more detailed. Alt text is read out by assistive technology by default, while the user has the option to skip long descriptions. HTML eBooks and ePubs offer two options for alt text, short and long description, whereas pdf files call for a single description with no character limit.
Keep the short descriptions (limited to 150 characters, including spaces) whenever possible (the info a student would get from glancing at the image).
Use as few words as possible to convey any contextually-essential information that is missed by not being able to see the visuals (images, charts...) or the layout (relationship between elements) of the content.
Long descriptions can accompany Short descriptions for information-rich visuals, but long descriptions cannot be used alone. Long descriptions contain the essential info a student would get from studying the image after glancing at it.
What should the alt text say?
Focus on the purpose that the visual element serves, in the specific context, not what it looks like. The same image will likely need different alt descriptions in the different places it is used. Text, captions, and alt descriptions must work together as a cohesive, clear, non-redundant whole.
Is an alt text needed?
Think of the friend on the phone; if you simply skip over the image, will your friend be missing anything that matters? If not, do not add an Alt-text; the less non-essential information screen reader users are given, the better. Let’s call these images Decorative images.
Do not include an alt-text if the purpose of the image is to,
To add visual interest
Another way to present information that is also fully contained in the surrounding text and/or caption; No new information is presented by the image. (In other words: The visual itself is an alternate way to describe the information; no need for an alternate to an alternate.)
To illustrate a concept or provide an example that conveys no important new information.
A piece of a whole when the whole would make more sense described together.
When to include alt text
Include alt text if not having access to the image would make a noticeable difference to a student’s understanding of the material.
Context
An image might appear multiple times in the same product, but the purpose of the image can be different each time it is used. The alt text writer must read the questions, exercises, or other text around the image to determine which information in the image is relevant to the lesson at hand. Also, ensure the information provided in the surrounding text are not repeated in the alt-text.
Choose your words carefully
Be concise
The alt text should present relevant information in an image as clearly, concisely, and consistently as possible. Clear, succinct, consistent descriptions improve the listening experience and reduce the cognitive load for the student. Include colour when it is important.
Consider your audience
Know your reader and use phrases appropriate to the reader. For instance, the terminologies used in a 5th grade book can’t be the same as a medical book.
General to specific
When describing an image, we move from large to small, or general to specific. The alt text first provides an overview of the image format and subject. Then the description shifts to a smaller-scale perspective, breaking the image down into its more detailed elements.
Be objective
In order to learn from an image, the listeners must be able to accurately interpret the information in that image. So, the alt text must only communicate the contents of the image, rather than the meaning or significance of the contents. Two or three simple sentences are often better than a single complex sentence with multiple embedded clauses and phrases. (Remember, the student is listening to the description.)
Tone and language
Use simple present sentences in active voice, and descriptive vocabulary wherever possible.
Assistive technology refers to hardware and software designed to help people with disabilities.
Accessibility means that websites, tools, and technologies are designed and developed so that people with disabilities can use them.
What not to do
Don't reuse alt descriptions for the same image in different contexts without evaluating the description's appropriateness for each location.
Don't repeat information presented elsewhere in close proximity.
Don't over-describe. Stick only to what the student needs to know to understand the material.
Check it out
Read the alt descriptions back to yourself...
Is the information in your alt description unambiguously available to people who can see the image or is it an interpretation?
Given the audience for this material, can you reasonably expect that those who can see the visual will get from it the information you are providing in the alt description?
If the answers are "no," the alt description may not be the best place for this information; it may need to be in the caption or surrounding text to ensure that all users get that important information.
Return to the friend on the phone scenario and test it out from the friend's side of things. Read the text, alt descriptions, and captions together without looking at the visuals:
- Is anything unnecessary, redundant, or confusing?
- Is the alt description actually conveying unique information?
- Is each alt description easy to follow and not too long to keep track of?
- Does the content sound like a cohesive whole?
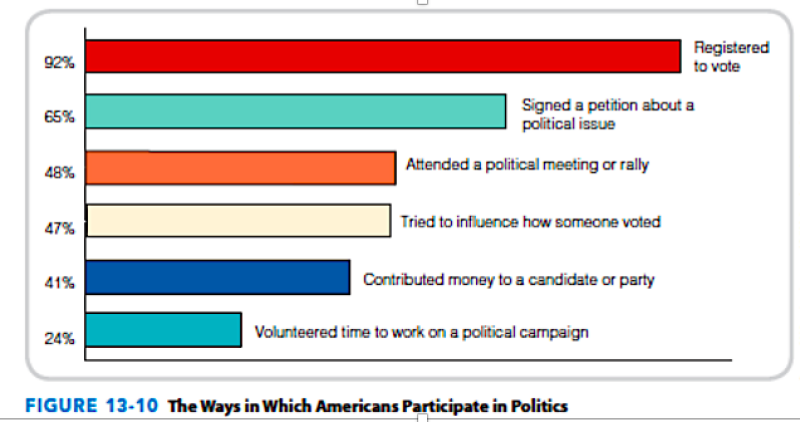
Example
Short description: A bar graph demonstrates ways in which Americans participate in politics.
Long description: The bar graph provides the percentage of respondents who reported different types of political participation, as follows. Registered to vote, 92. Signed a petition about a political issue, 65. Attended a political meeting or rally, 48. Tried to influence how someone voted, 47. Contributed money to a candidate or party, 41.Volunteered time to work on a political campaign, 24.